If you ever want to have your own website with your own blog where you publish your writing, chances are you will need a Content Management System (CMS) to handle your writing/blog posts. There are two type of CMS: traditional and headless. So which one should you choose and why?
What is a CMS?
A CMS is software that allows users to treat content (images, video, text) as if it was being pulled from a database. Instead of being hard-coded or static, any number of users can create or edit content and have it be reflected in production nearly instantly. This is a powerful collaboration tool and can help even non-technical users have a large degree of control over their website.
A good Content Management System usually comes with built-in features to help with management such as:
Content indexing, search, organizing, and retrieval. This enables users to search and filter contents quickly by date, category, tag, author, etc.
Ability to edit the content after it has been published.
Ability to collaborate with team members and group-based access control.
Why use a CMS?
Everything a CMS does can be done via a very finely tuned and well-administrated database, but CMS's typically have many built-in features that make workflows related to content much easier by reducing the barrier to
Administrate the content of a website
Create a good search experience
Manage editors
Instantly update content
Scale with the size of your organization
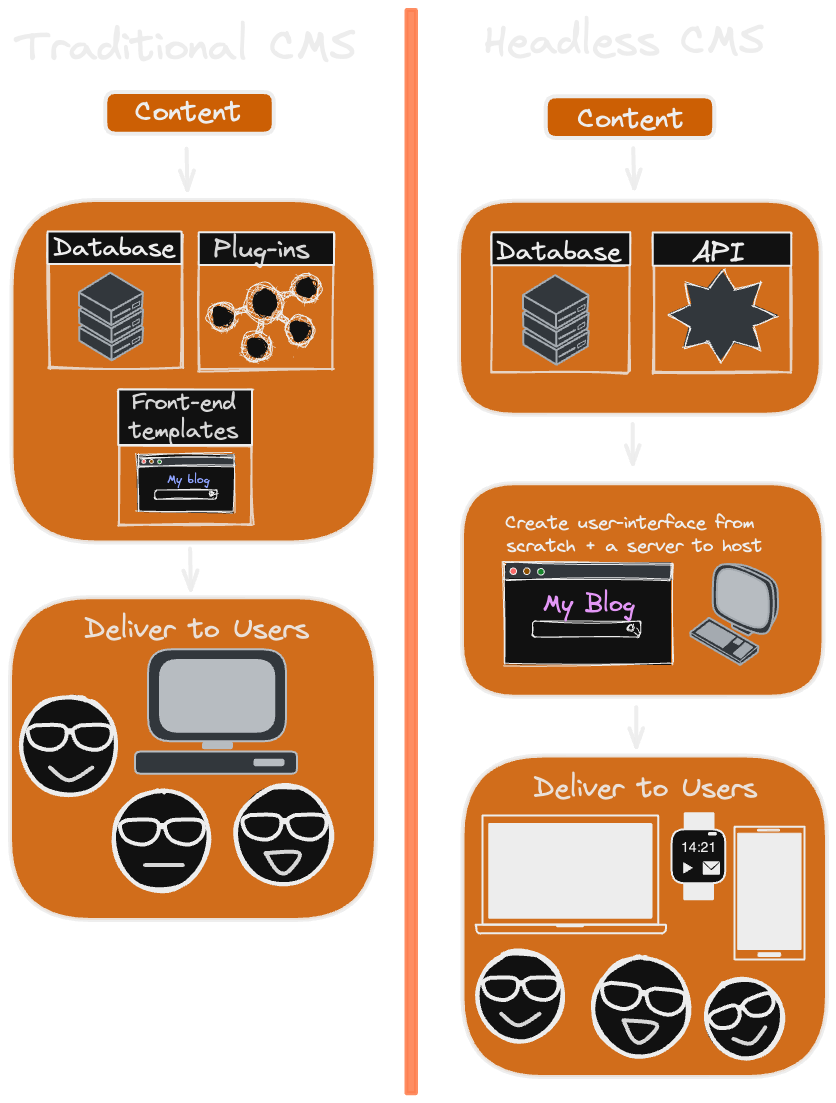
Traditional CMS (a.k.a "Monolithic" CMS)
A traditional CMS, also known as a monolithic CMS or a coupled CMS, is an all-in-one solution that allows user to save, manage, and publish content to a website. The traditional approach lets you manage both the back-end and the front-end of your website all from one codebase. Examples of monolithic CMSs are Wordpress, Drupal, Joomla, etc.
Pros
Pre-provided formatting or customizable templates.
Easy to manage both front and back ends of your application from one system
Accessible and easy to use for everyone. Anyone with or without technical knowledge can use a traditional CMS with the provided templates and themes.
Easy to manage user authentication
A rich library of plugins to improve SEO, inject ads, analytics, user-tracking, etc.
Cons
Typically only for a single platform, like a website.
Can be expensive. While most tradition CMSs offer free plans, you will need to pay to customize, upgrade or maintain your platform.
Limited customization and flexibility of the user interface
Plugins overload. To increase the functionality of your platform, you might have to install multiple plugins which will weigh down the performance of the site.
Require developers to learn CMS-specific language.
Headless CMS
I'd like to say that headless CMS is the future of CMS. Headless CMS is a back-end content management system that is not connected to the front-end part of your application. Headless CMS strictly manages only your content, giving you full ability and flexibility to customize how your platform will host the content on the front-end. Headless CMS manages your content and gives you an API where you decide how to use it to customize your front-end application. Examples of headless CMSs are Magnolia, Contentful, and Jamstack
Pros
Faster performance on content delivery and more scalable since it can handle heavier workload.
Increase user experience and SEO optimization.
Ability to repurpose and reference contents across multiple devices and channels.
Flexibility on the front-end presentation with the headless API since content and presentation are separated.
Content can be presented on any devices, not just the web with their API, such as Android, IOS, VR, etc.
Secured third-party integration as well as easy future integration and innovation.
Allow developers to use their favorite tools and frameworks, not restricted to CMS-specific language.
Cons
No live content previews or built-in presentation. Traditional CMS like WordPress offers you previews to make sure the web looks how you wanted.
Require more technical knowledge since you have to build the front-end from scratch.
Headless CMS vs. Traditional CMS
| Traditional CMS | Headless CMS | |
|---|---|---|
| What it is | A single solution to hosting a content management platform, both front-end and back-end. | Deals strictly with the content and no control over the front-end application. |
| Hosting and Delivery | In-house. | In the cloud. |
| Content Model | Single-page application. | Multi-page application accross multiple platforms. |
| Supported Devices | Limited to the web only with absent API. | Limitless with the headless API. |
| Flexibility | Not much since it handles your front-end as well. If you want to change your front-end, you will have to reconfigure the whole CMS (both back and front end). | Have no opinion on your display components. You can change your front-end without affecting the back-end where you store your content. |
| Knowledge required | Minimal. Most people can use it or learn it fast. | Moderate to Advance to get a website up and running. |
So how do you decide when to use a traditional CMS vs. a headless CMS?
While headless CMS offers more benefits and flexibility, a traditional CMS is still a good choice if you’re looking to build a website for yourself with minimal technical knowledge. For instance, if you are a small business owner or a new blogger. A traditional CMS helps you set up your platform quick and easy. You can also improve customization and functionality with external plugins, with the disadvantage of managing the challenges come with those external resources.
On the other hand, if you are using a JavaScript framework such as React, Angular, or VueJS, a headless CMS is a better choice. Another factor is if you are building a native mobile app or when you need to publish your content across multiple platforms.
Why Contentful is my top choice
In the process of making my own blog (which you are reading right now!) I have looked at multiple headless CMSs and traditional CMSs and have decided on Contentful. In fact, this article's content is stored in Contentful and delivered using Contentful's API. There are reasons why Contentful is my top choice but the most important reason being Contentful offers a fully customizable text editor, where I can fully customize how to display my content. The drawback is that it requires a lot more effort to make custom highlights and code blocks to display the way I wanted. This is a great example on when to use headless CMS and when to use traditional CMS. For my own blog, I want it to look the way I want and traditional CMS provides very limited user interface compared to what I want.
Conclusion
As the internet evolves and more technology comes out it is important to keep up to date with tech news and what is now possible. Choosing your CMS wisely can greatly improve your target audience, security, and performance and in my opinion, I will always go for headless CMS.

Written by Alissa Nguyen
FollowAlissa Nguyen is a software engineer with main focus is on building better software with latest technologies and frameworks such as Remix, React, and TailwindCSS. She is currently working on some side projects, exploring her hobbies, and living with her two kitties.
Learn more about me
If you found this article helpful.
You will love these ones as well.