6 Awesome Tools to Create Aesthetic Code Screenshots
Published on Mar 30 2022
Last updated on Apr 23 2024
If you're a big Twitter fan like me and you follow #programming, you might have seen beautiful and elegant code snippet images everywhere. Here are some tools that will help you create those images and share them online.
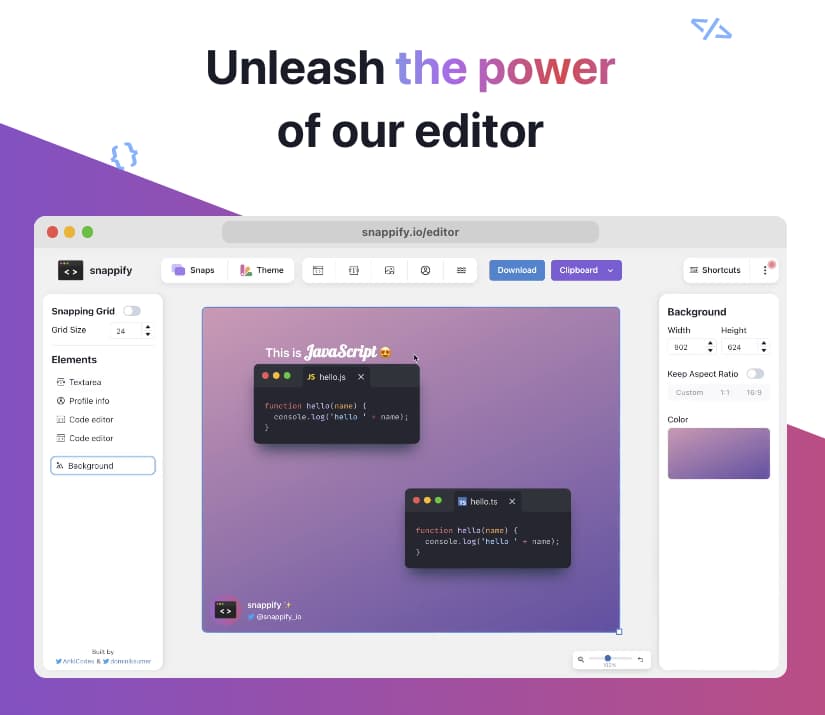
1. Snappify.io
Comes with 6 styles for free, Snappify let you customize your code snapshot in instances, from code theme to background color.

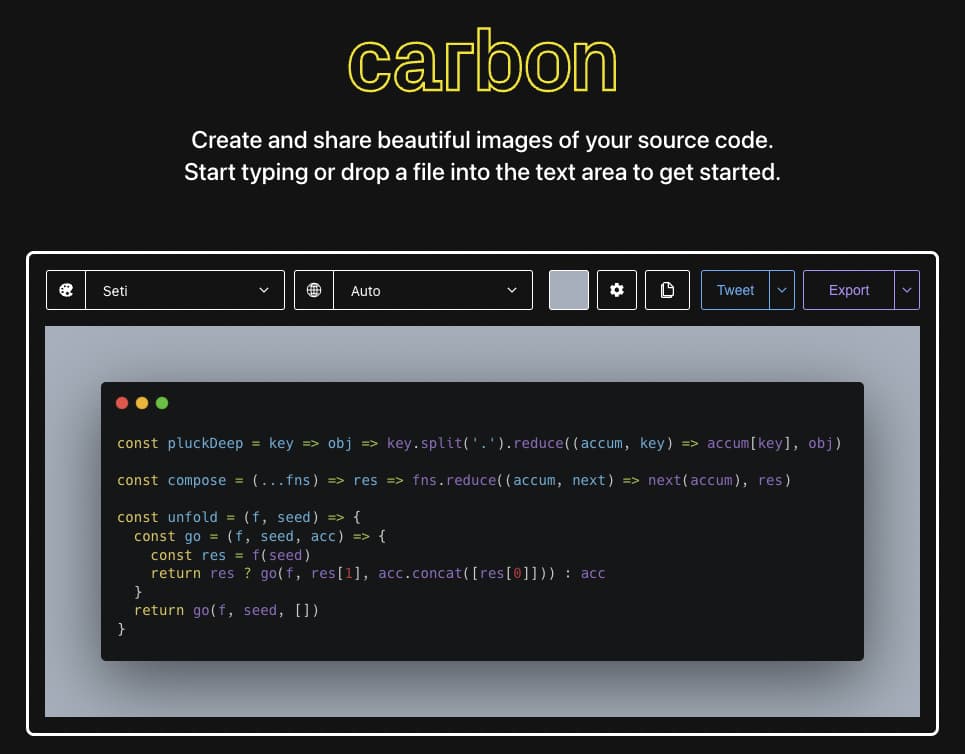
2. Carbon
One of the most commonly used tools, Carbon lets you create and share beautiful images with customized syntax theme, background color/image, window theme, font-size, etc.

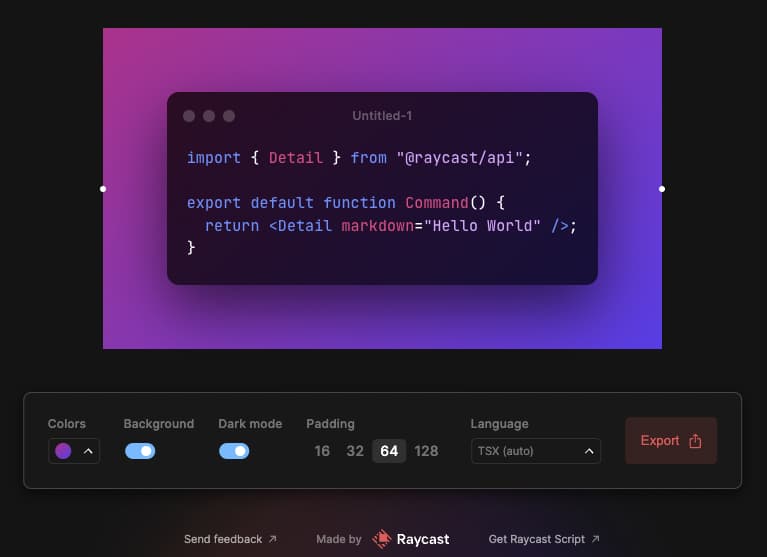
3. Ray.so
Ray.so offers a range of syntax colors, toggle hide/show gradient background, as well as dark/light mode support to make sure your code screenshot looks as good as possible. It also supports up to 52 languages!

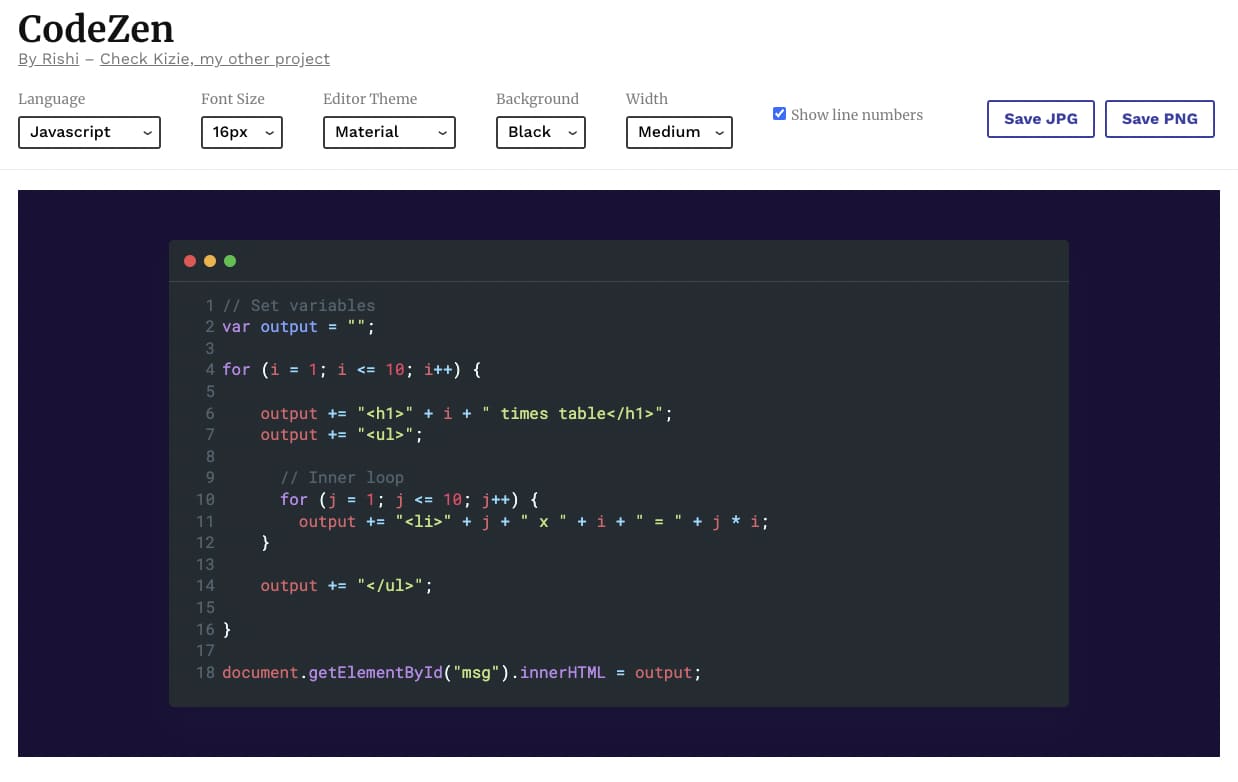
4. CodeZen
CodeZen is a simple website that allows you to create macOS theme window code snippets. CodeZen offers a wide variety of languages as well as syntax themes.

5. CodeKeep.io
CodeKeep is another simple online tool to create and share your code. Plus, you can organize and filter your screenshots with labels so it is very helpful if you often have to reuse your code snippets.

6. CodeImg.io
CodeImg gives you more flexibility when creating code snippets by allowing you to change the dimensions of the output screenshot to fit your device's width and different social media platforms such as Twitter, Facebook, Instagram, etc. It supports 75+ programming languages and the images can be exported as PNG, JPEG, or SVG.

🌼 I hope these tools will motivate you to share your beautiful code! If you know any other tools to make these code screenshots, please tell me on Twitter at @alissang_dev. 🌸

Written by Alissa Nguyen
FollowAlissa Nguyen is a software engineer with main focus is on building better software with latest technologies and frameworks such as Remix, React, and TailwindCSS. She is currently working on some side projects, exploring her hobbies, and living with her two kitties.
Learn more about me
If you found this article helpful.
You will love these ones as well.
