HTML & CSS Resources for Web Development
Published on Mar 11 2022
Last updated on Sep 28 2025
HTML (Hypertext Markup Language) and CSS (Cascading Style Sheets) are two of the core technologies for building web applications. If you just get started with web development, it might be hard to navigate around these two technologies, so here are some documentations and references that are super useful and practical.
HTML
1. HTML5 Reference by MDN
If you haven't fully understood all HTML elements, MDN Web Docs provides this excellent reference.

2. HTML Entity Reference by CSS-Tricks
CSS-Tricks wrote this super useful reference article, that gives you HTML entity name, numeric code, hex code, and ISO code. They also have many other helpful articles that will help you improve your web development skills tremendously.

CSS
1. CSS3 Reference by MDN
Similarly, MDN Web Docs provide you with this awesome CSS reference, which will help you build excellent web applications without knowing many CSS properties and rules.

2. CSS3 Reference by Codrops
Another excellent CSS reference by Codrops. They have many tutorials as well as a playground for you to practice animation effects.

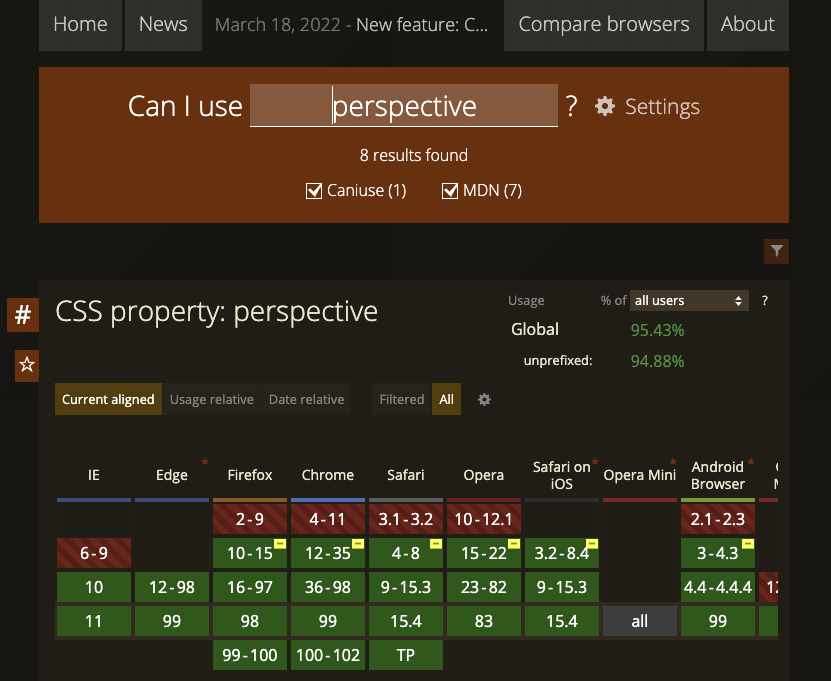
3. Can I Use?
Can I Use provides up-to-date browser support tables for front-end technologies on both desktop and mobile web browsers. Super useful for optimizing web compatibility.

4. 30 CSS Selectors by Tutplus
A complete guide to CSS selectors by Tutplus. Using CSS selectors helps you target the HTML elements on your website that you want to add custom styles.

5. CSS for People Who Hate CSS
CSS can become ugly and hard to manage if you are a beginner and might be writing long unnecessary CSS rules. This article is an excellent guide on how to write better, cleaner, and more reusable CSS code.

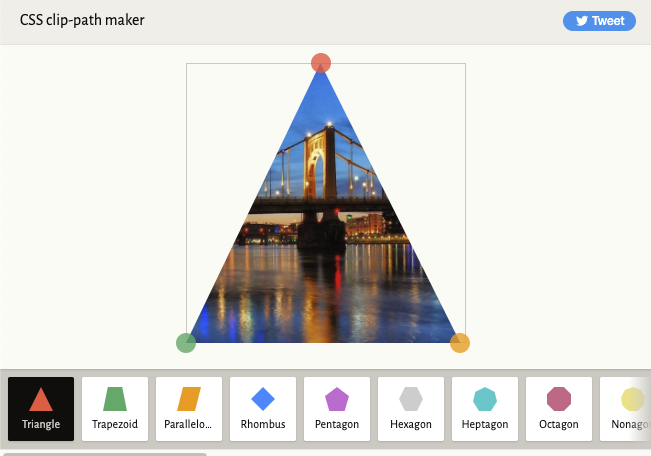
6. Clippy
The clip-path property in CSS allows you to make complicated shapes but is often very hard to use. Clippy is a small tool that helps you use the clip-path property more effectively.

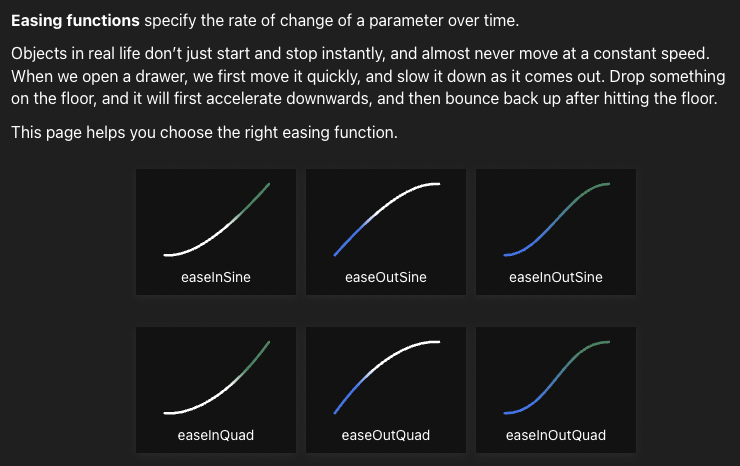
7. CSS easing functions
An essential collection of easing functions for usage in CSS transitions and animations.

8. A Complete Guide to CSS Functions by CSS-Tricks
This guide provided by CSS-Tricks will walk you though all functions that can be used in CSS.


Written by Alissa Nguyen
FollowAlissa Nguyen is a software engineer with main focus is on building better software with latest technologies and frameworks such as Remix, React, and TailwindCSS. She is currently working on some side projects, exploring her hobbies, and living with her two kitties.
Learn more about me
If you found this article helpful.
You will love these ones as well.
