Learning CSS is a long journey, especially if you struggle with understanding the huge API properties and hex codes like me. This article introduces a few games that I have been playing and have improved my CSS skills tremendously!
1. CSSBattle
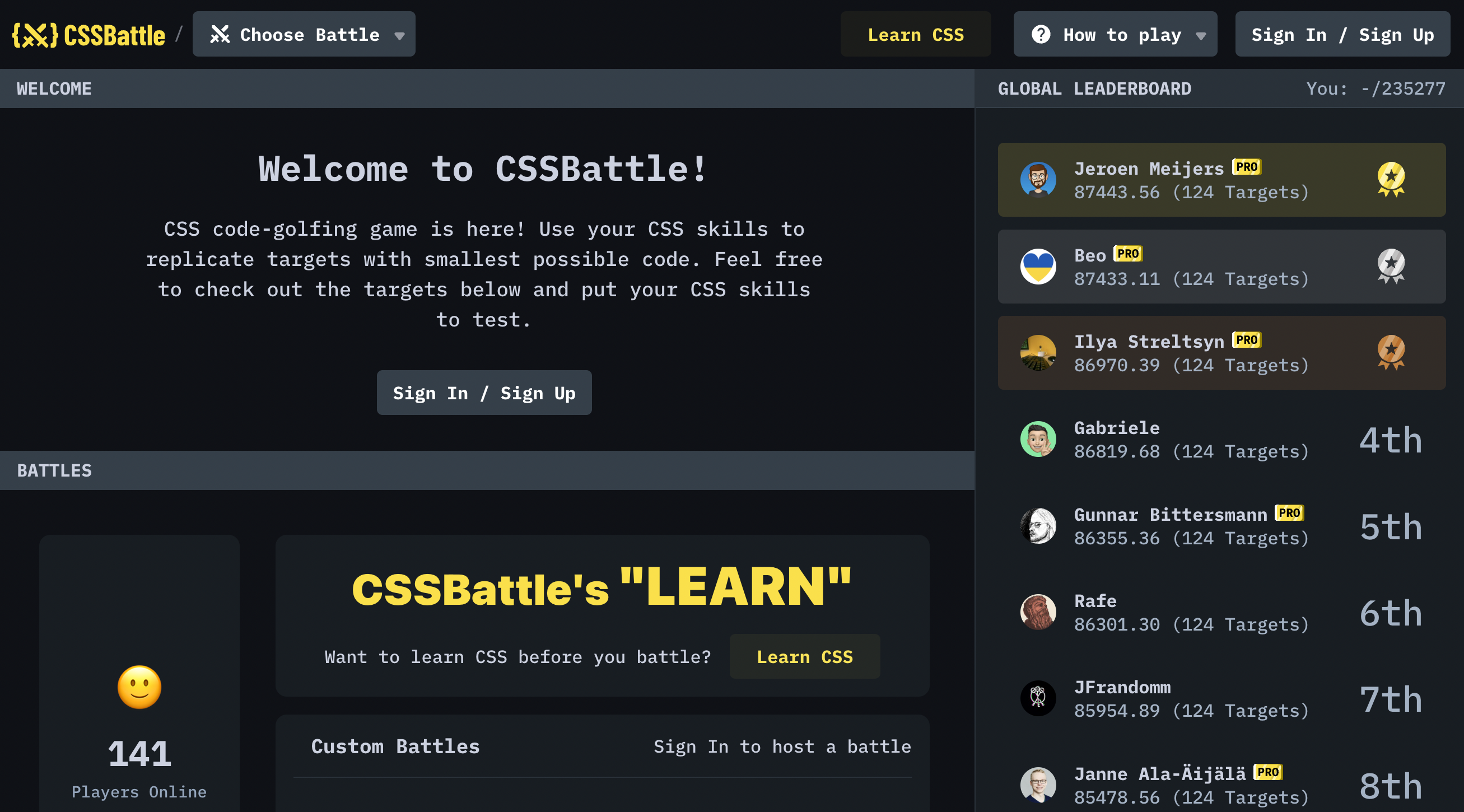
CSSBattle is a super fun game where your goal is to replicate the target image provided in the challenge with the least amount of HTML/CSS code possible. One important note is that you won't be allowed to use any JavaScript, images, or any external asset in your code to cheat the system XD. As you proceed, you will gain points and there's a leaderboard with hundreds of players for you to compete with!

2. CSS Diner
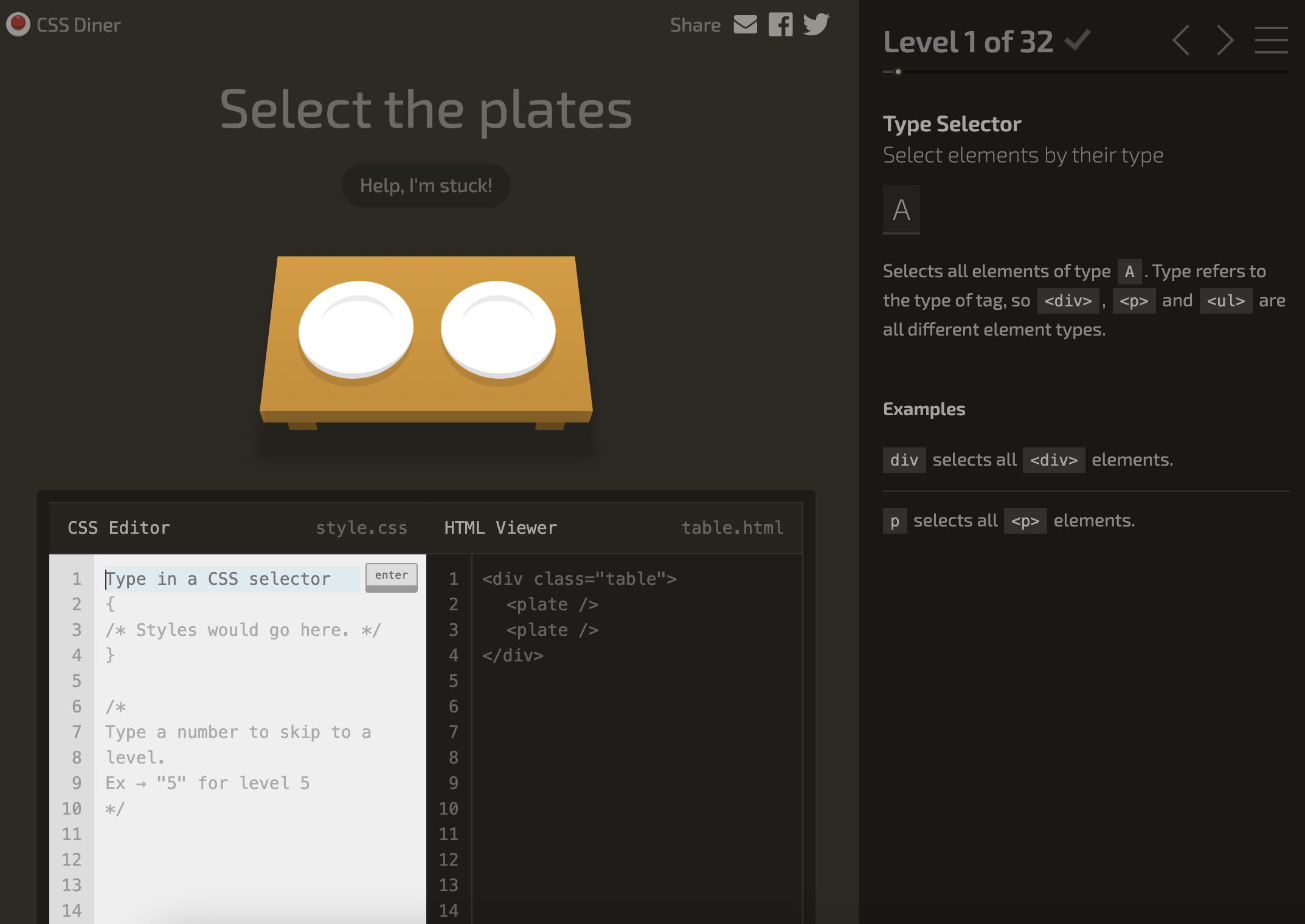
A 32-level game where you beat the level by arranging dishes and food. Through CSS Diner you will learn and practice with CSS selectors.

3. Grid Garden
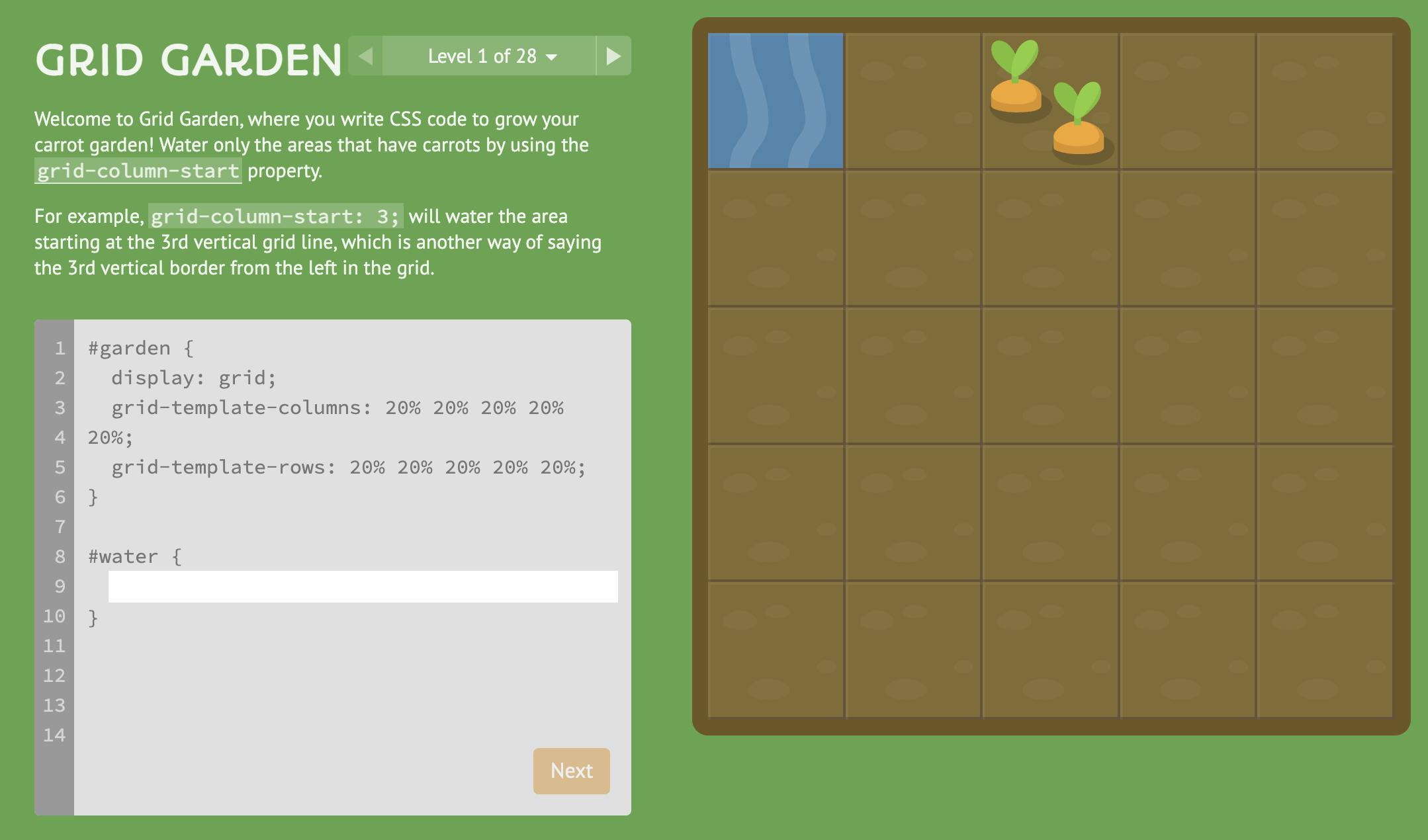
In Grid Garden, you write CSS to grow your carrot garden! The game has you stretch your CSS skills by using layout properties like grid-column-end, grid-column-start, etc. to water certain parts of your garden and apply poison to the parts of your garden that have weeds. Don't mix them up!

4. Flexbox Defense
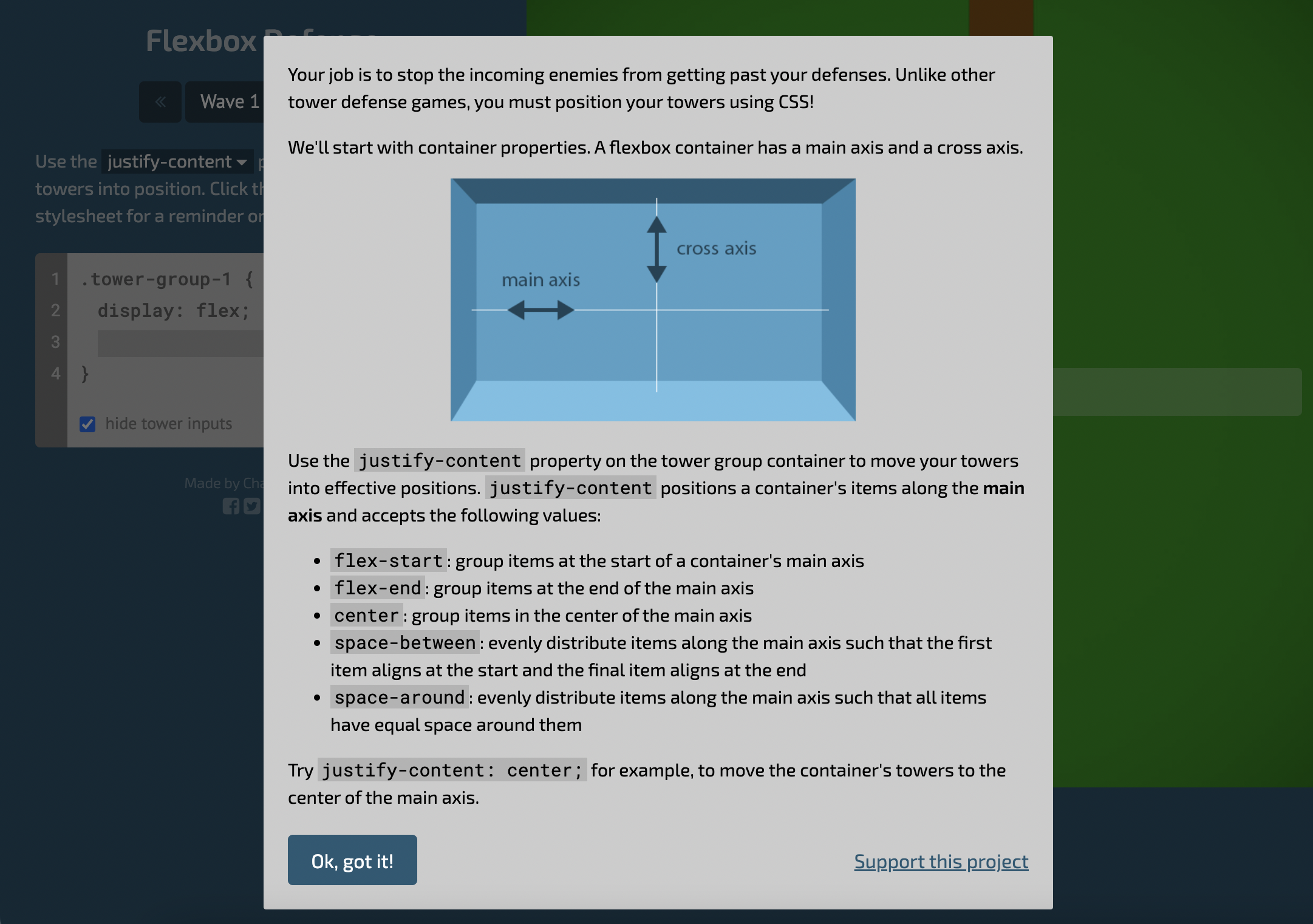
As the name indicates, in Flexbox Defense, your job is to use your towers to stop an onslaught of enemies. Using only your CSS skills, you will position your defense towers at the most effective location. Remember your cross and main axes!

5. Flexbox Froggy
Here comes my favorite game on this list. In Flexbox Froggy, you will help Froggy and his friends get onto the lily pad by combining CSS flex-box and other CSS properties. With 24 levels, this game is the perfect introduction to flexbox. Even your non-technical friends can understand this one, so send them the link to it!

6. Hex Invaders
Hex Invaders helps you master hex codes by forcing you to shoot at the alien that has the color with the matching hex code. If you shoot at the wrong alien, the attack will not work and if the aliens get to you before you shoot at the right one and you will lose the game!

7. Flex Box Adventure
In Flex Box Adventure, you will help King Arthur, who has been scammed by the three brothers of all his gold, by using only CSS Flex Box properties to gain health, fight, and defeat the brothers.

8. CSS Grid Attack
In CSS Grid Attack, you go on a dangerous quest with Rey, sister of the famous prophet Luke, to find and save her brother whom has been kidnapped by the villain Valcorian. Your weapon is, obviously, CSS Grid XD.

During my learning journey as a programmer, these games definitely have helped me improve my mental model of important CSS APIs like grid, flexbox, and selector syntax.

Written by Alissa Nguyen
FollowAlissa Nguyen is a software engineer with main focus is on building better software with latest technologies and frameworks such as Remix, React, and TailwindCSS. She is currently working on some side projects, exploring her hobbies, and living with her two kitties.
Learn more about me
If you found this article helpful.
You will love these ones as well.
