10 Color Picker Tools for Front-end Developers
Published on Mar 11 2022
Last updated on Apr 04 2022
If you are like me (or a normal human being), dealing with RGBA values and hex codes is horribly annoying. It's just impossible to remember (besides the typical black and white color codes obviously XD)! So you go to Google and search "color codes" or "color picker" but the top results (often because they are sponsored and advertised more than other websites) are kind of hard to use and are not very good.
I understand the pain so here I am, providing you some websites that are my favorite at picking color and dealing with RGBA values.
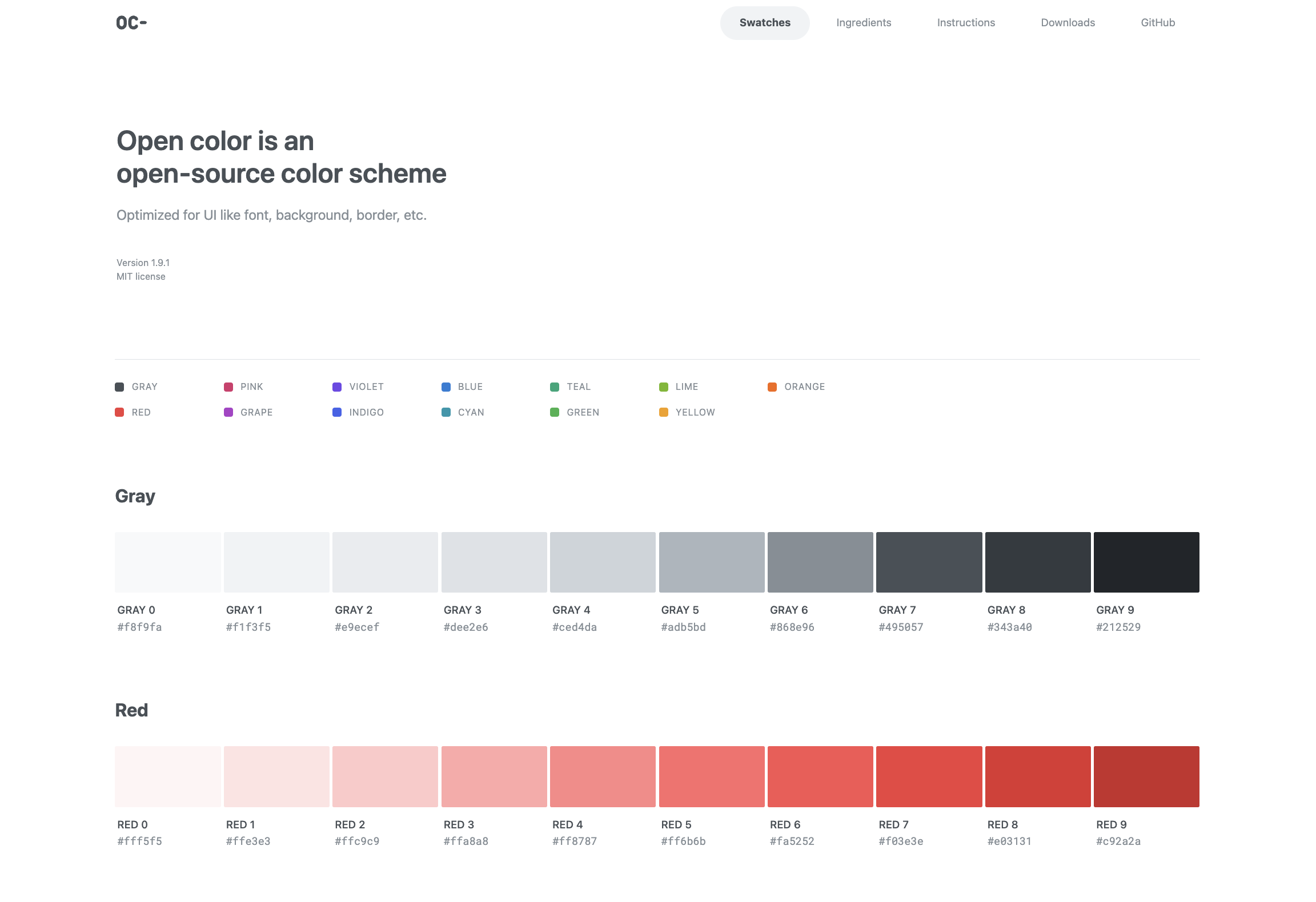
1. Open Color
Open Color is an open-source color scheme but is optimized for UI. Some common examples are fonts, backgrounds, borders, etc. It is my go-to resource to choose colors from scratch. The website provides you with a very nice and simple UI, easy to copy/paste color codes as well as an excellent documentation page.

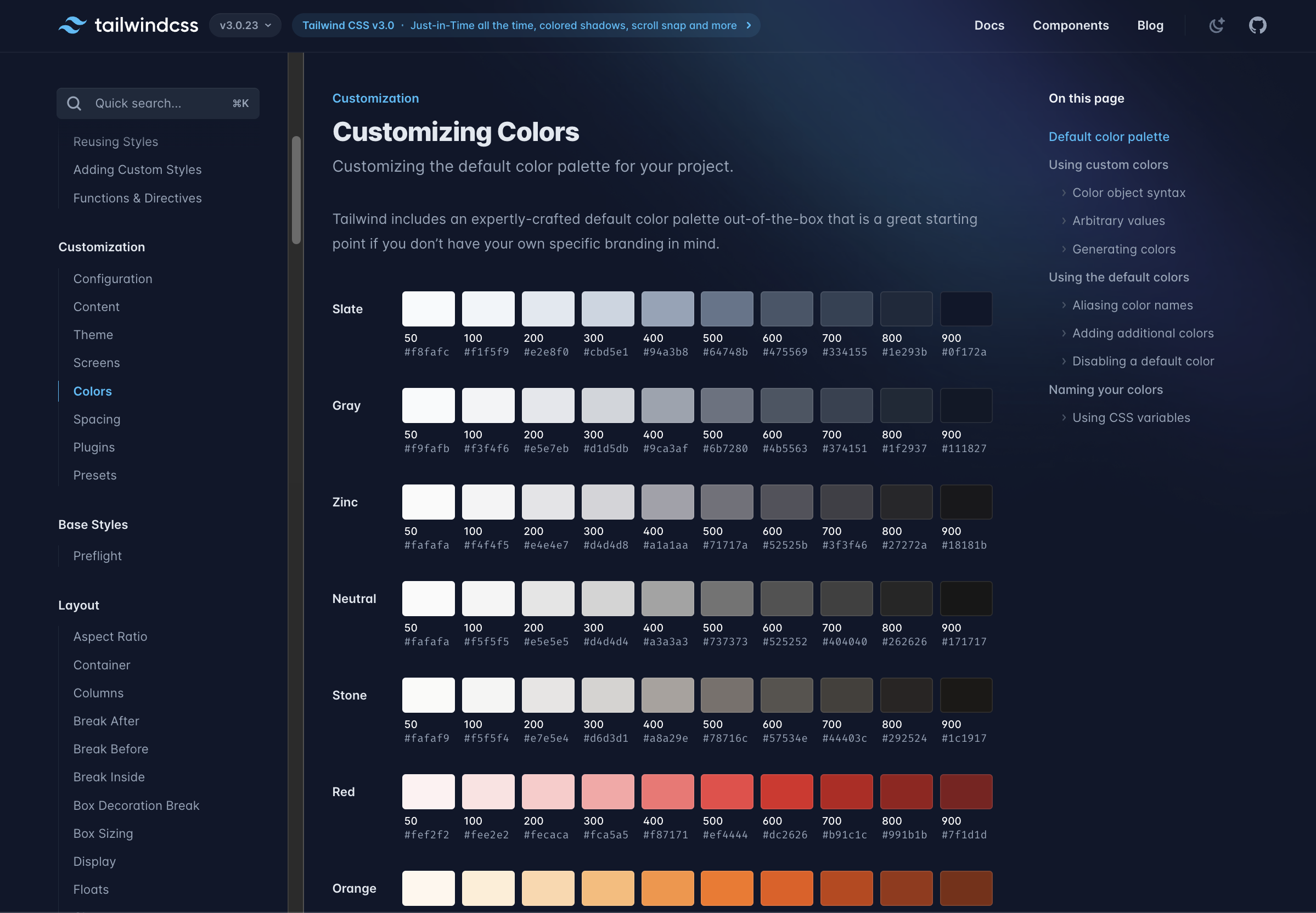
2. Tailwind Colors
If you are familiar with TailwindCSS, Tailwind Colors is an excellent and popular set of color palettes. It has a great selection of colors for all your projects.

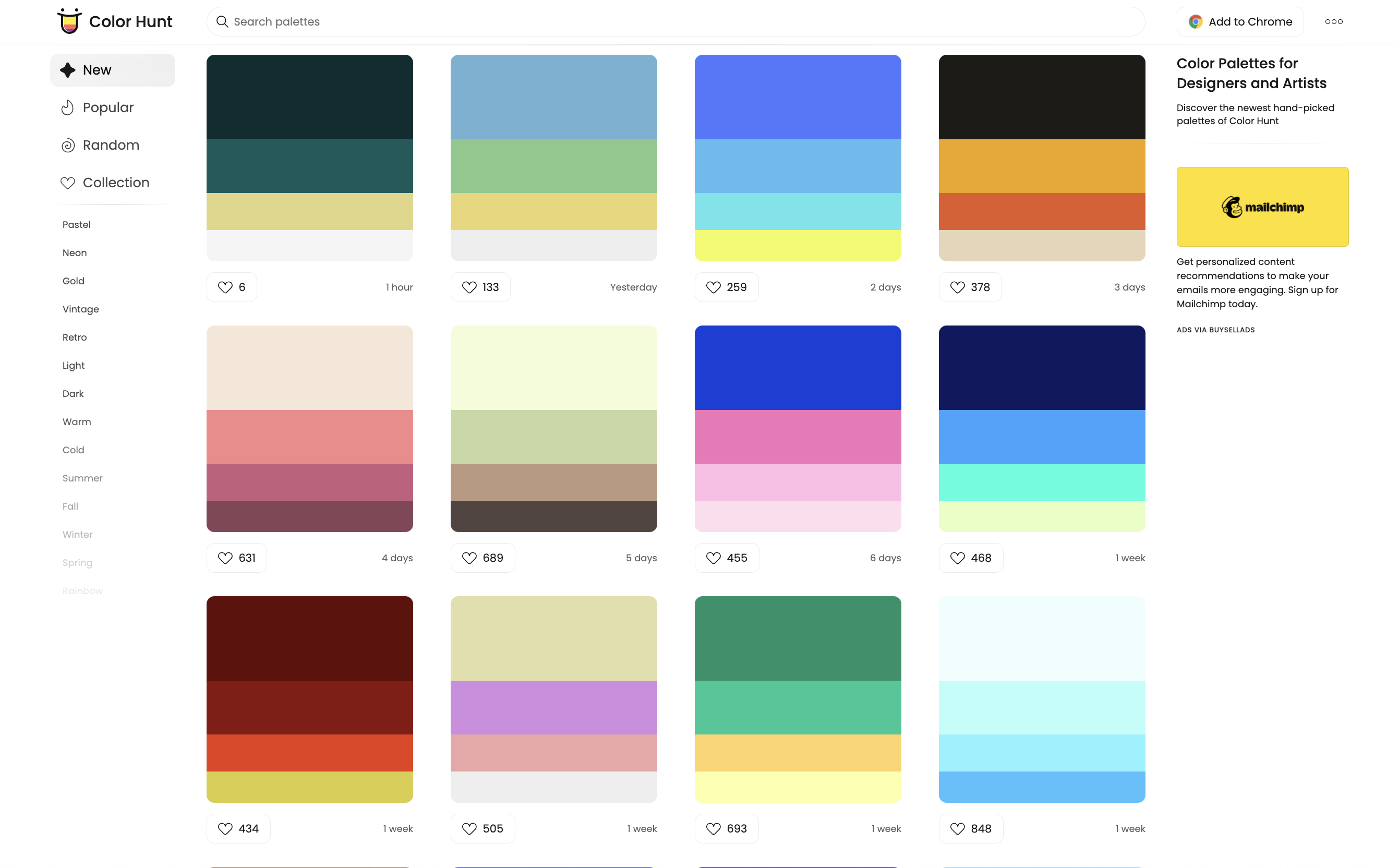
3. Colorhunt Palettes
I can't tell you how much I love Colorhunt. The principle of web design (or design in general) is you typically should not use more than 5 colors for your website (I would say maybe 3 would be the best IMO). But it's so hard to pick a color scheme, which is when Colorhunt comes in to help you with beautiful color palettes to choose from.

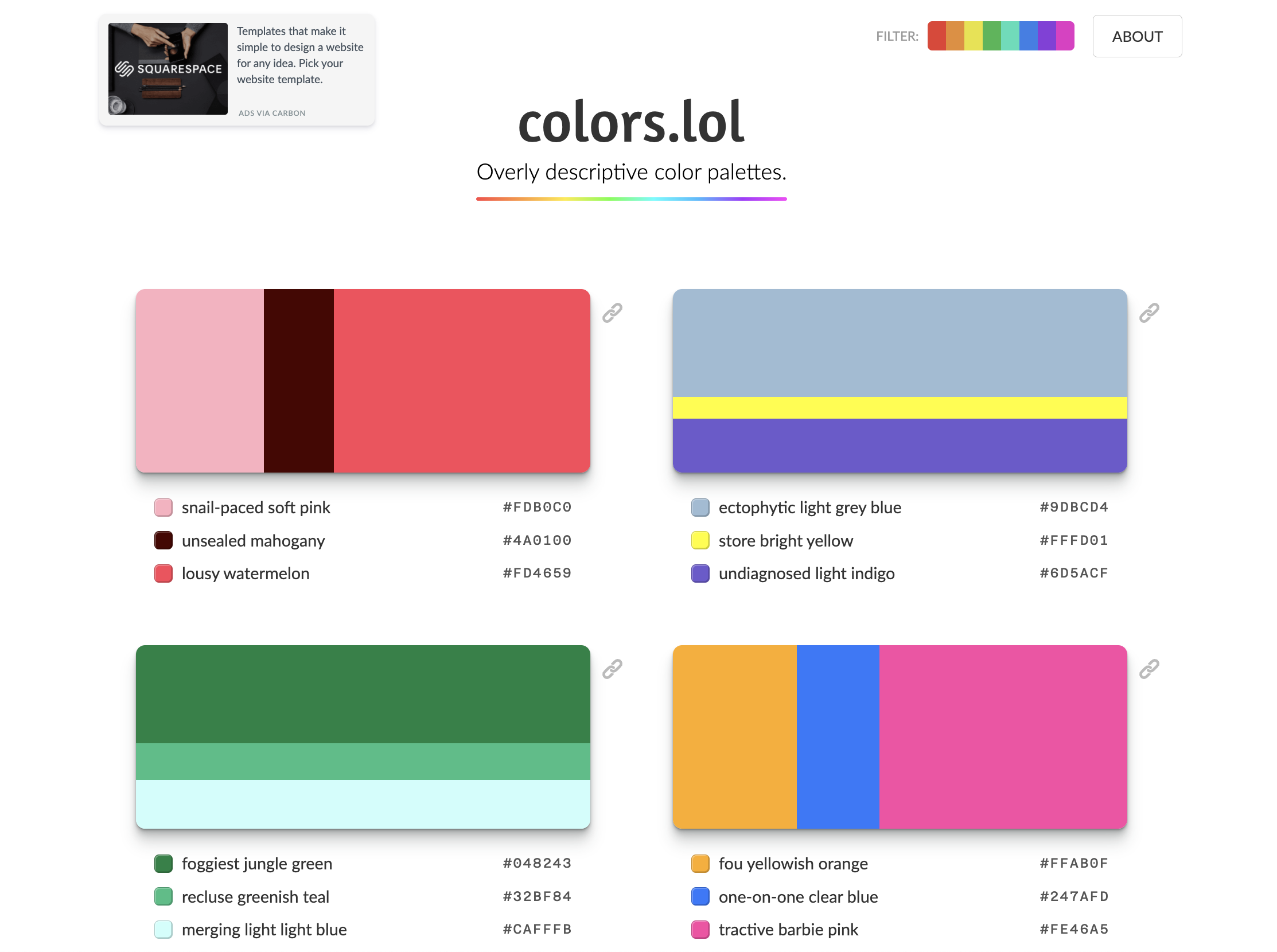
4. Colors.lol
This next one is a fun way to discover interesting color combinations, with palettes are hand-selected from the Twitter bot @colorschemez. The feed randomly generates color combinations as well as their descriptions, with each color being matched with an adjective from a list of over 20,000 words.

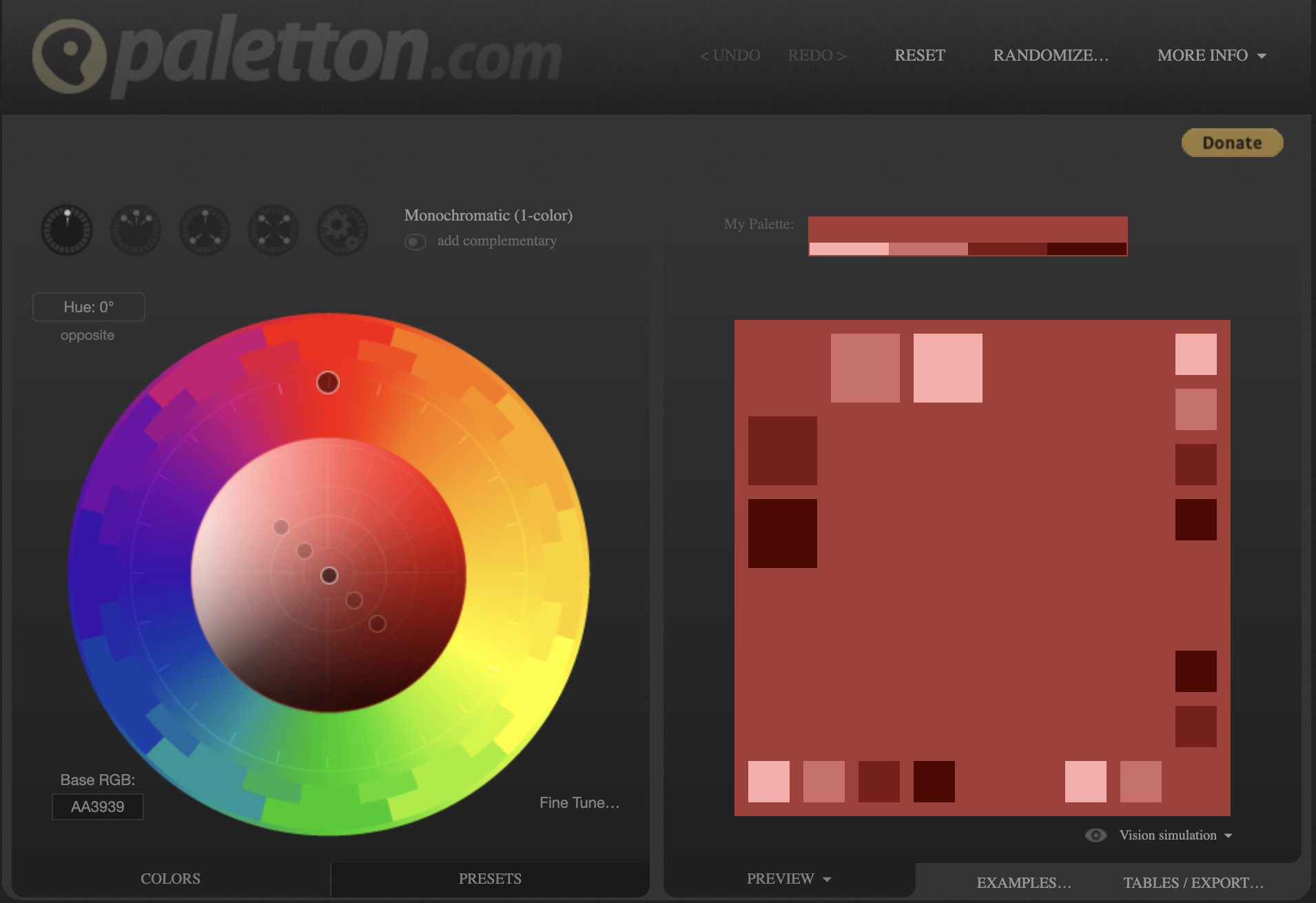
5. Paletton
This next one has a more simple UI but is a very popular tool to create color combinations that play well together.

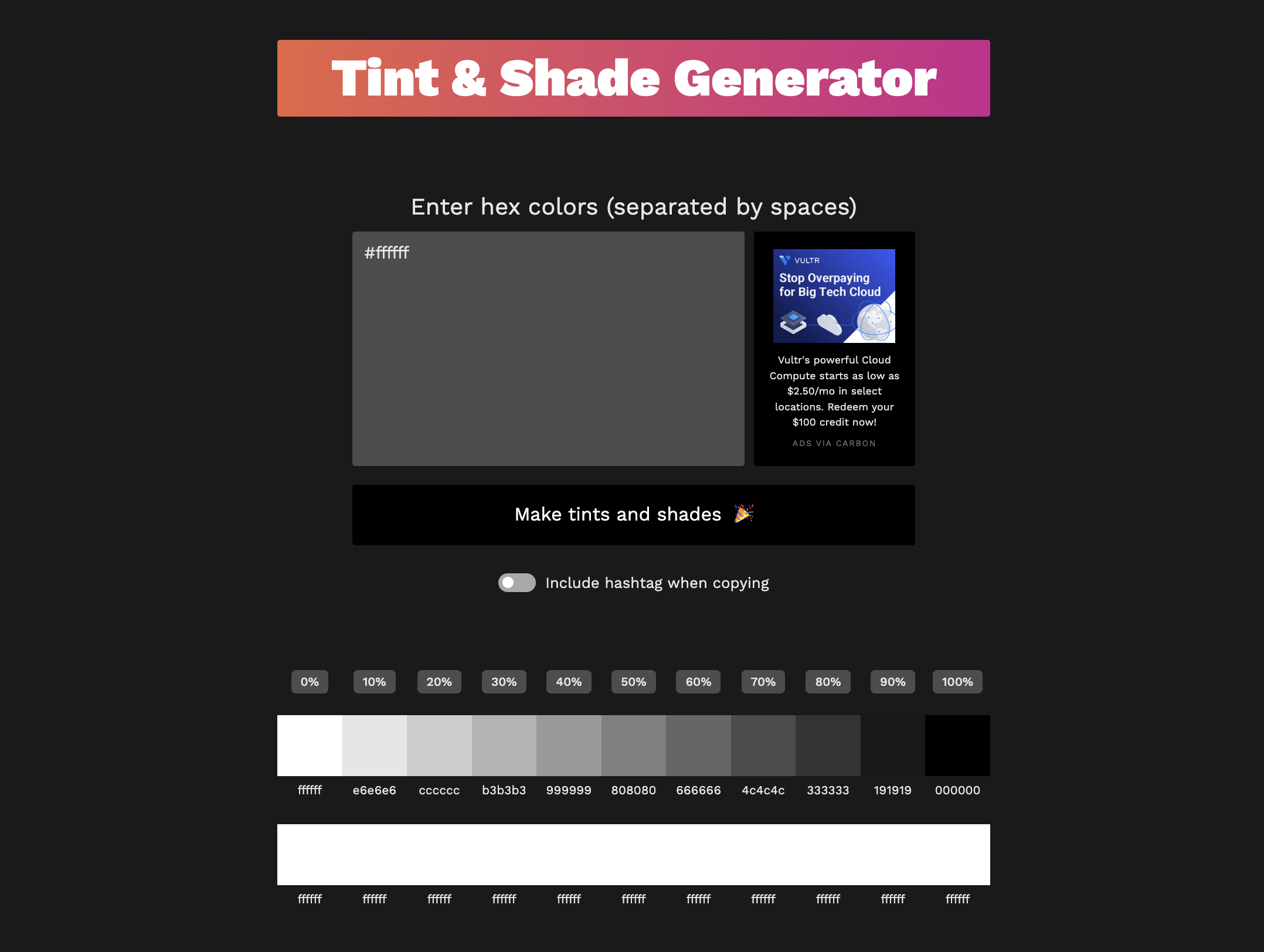
6. Tint and Shade Generator
Tint & Shade Generator helps you easily create lighter and darker versions of any base color. It is the perfect tool for creating hovers, borders, and gradients.

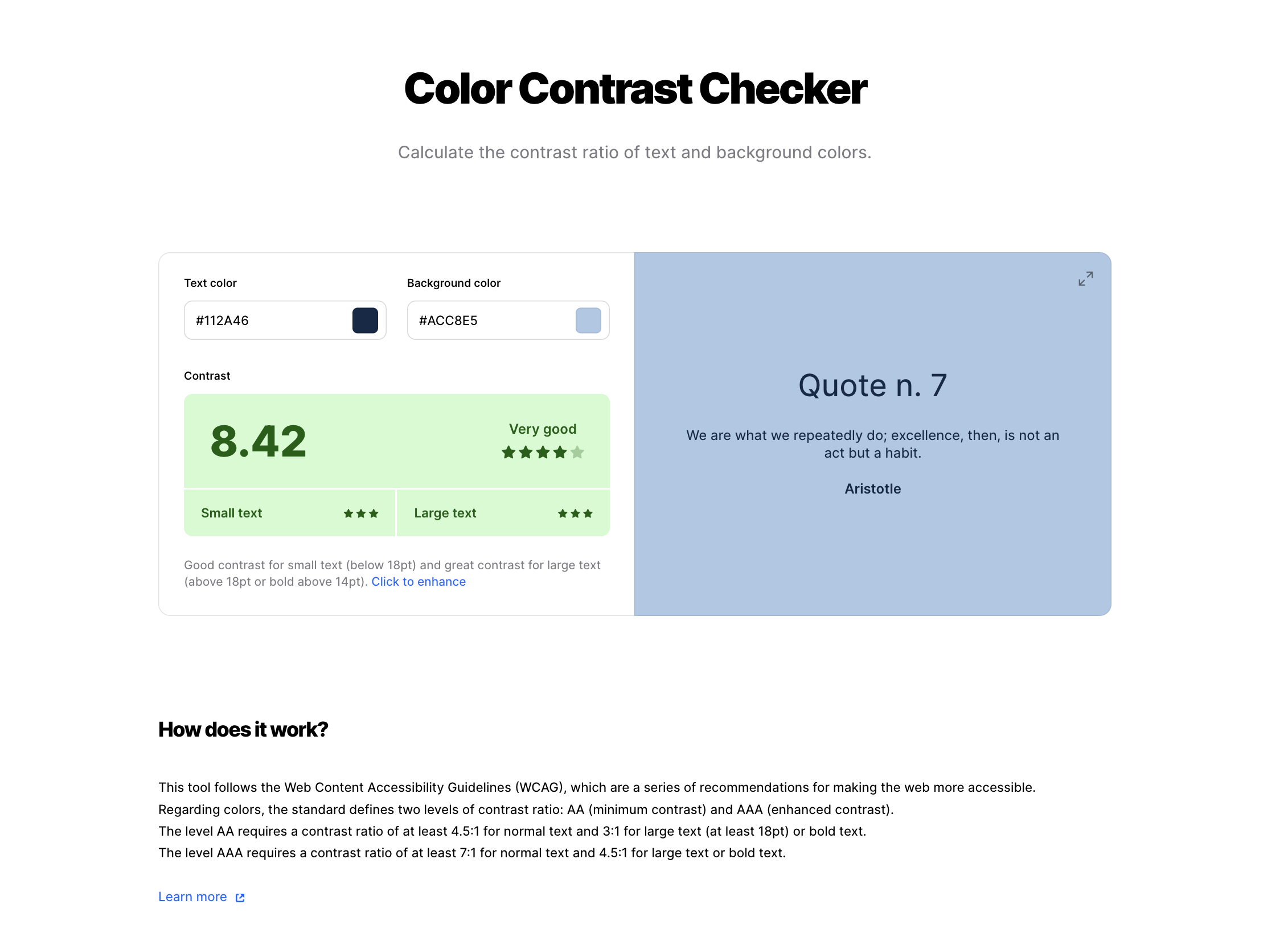
7. Coolors Contrast Checker
This tool was developed by Coolors to check whether two colors have a good contrast ratio. Essential for building accessible, readable websites!

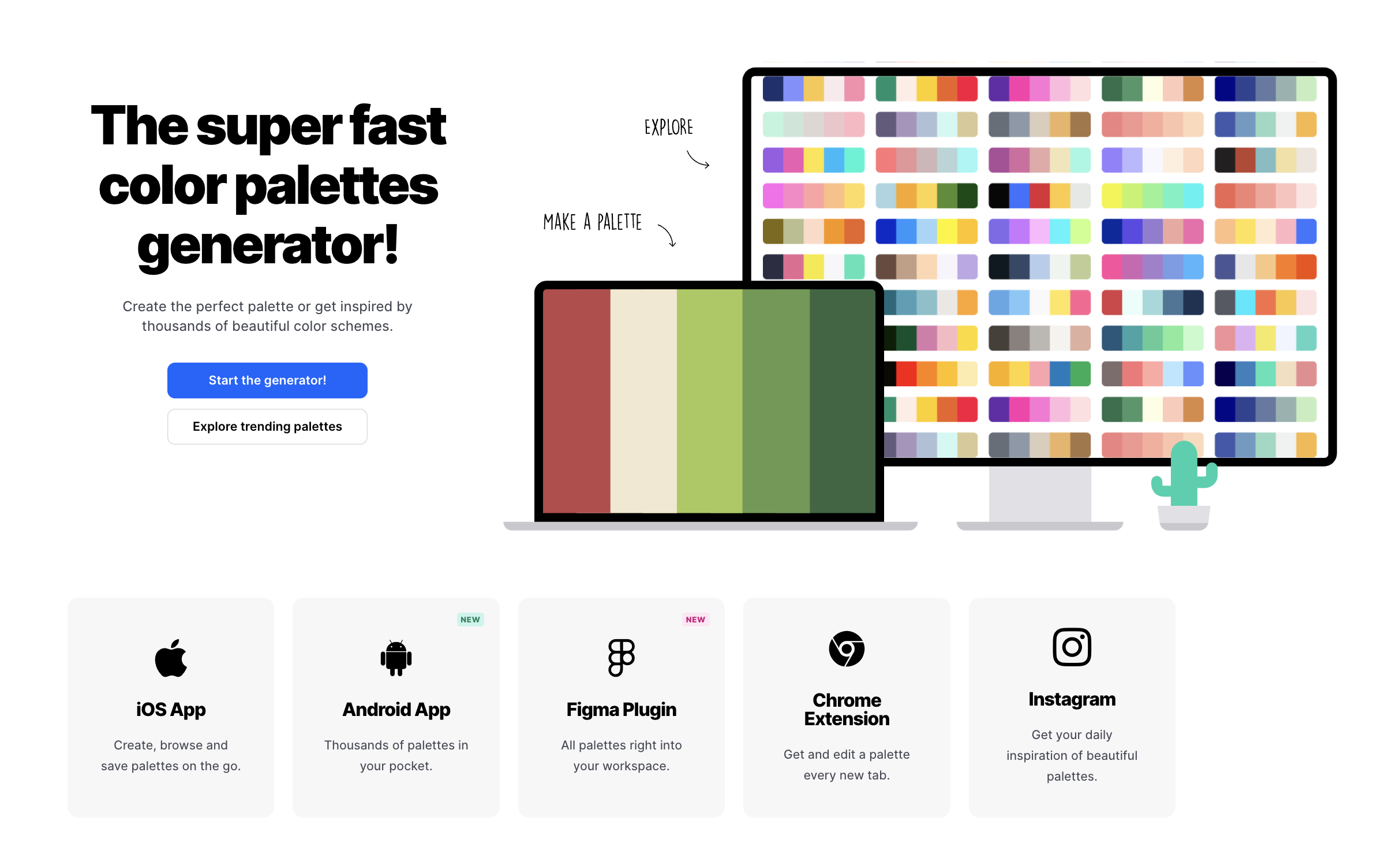
8. Coolors Palettes Generator
A super fast and helpful multiple-tone palettes for your next website. Includes a wide selection of ready-to-use palettes as well.

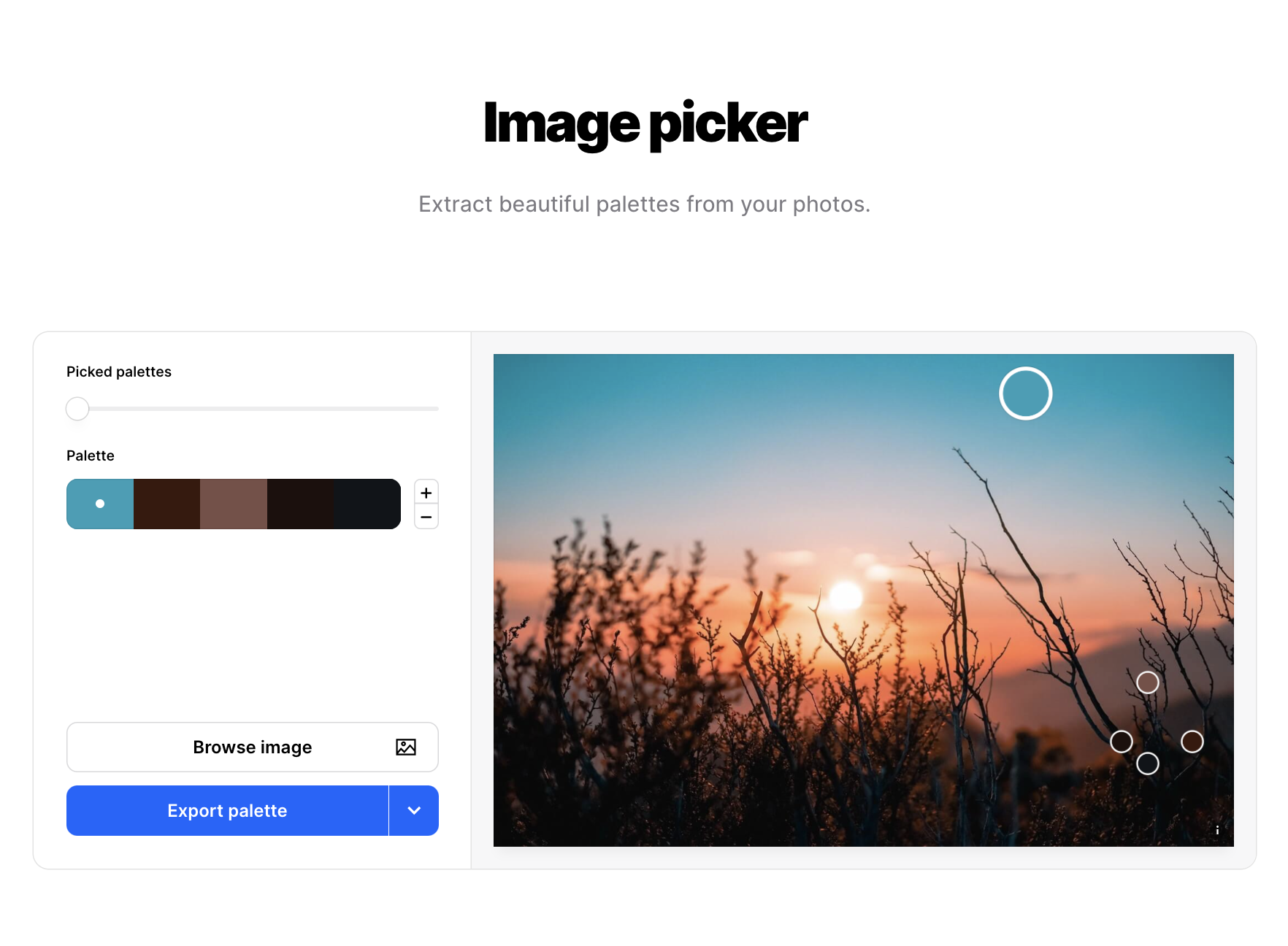
9. Coolors Image Picker
This next helpful tool was also developed by Coolors and is the most useful and well-designed tool for when you want to generate color schemes from images.

10. Khroma
Khroma uses AI to generate infinite color palettes from your favorite list of colors.


Written by Alissa Nguyen
FollowAlissa Nguyen is a software engineer with main focus is on building better software with latest technologies and frameworks such as Remix, React, and TailwindCSS. She is currently working on some side projects, exploring her hobbies, and living with her two kitties.
Learn more about me
If you found this article helpful.
You will love these ones as well.